انواع طراحی قالب وب سایت

انواع طراحی قالب وب سایت با متدهای روز
امروزه سبک های طراحی قالب وب سایت که با توجه به بهترین تجربه کاربران از وب سایت به وجود آمده اند.ریشه شکل گیری این سبک های جدید طراحی وب سایت در ایجاد ارتباط با کاربر وب سایت به بهترین شکل ممکن می باشد.در اینجا ما برخی از سبک های طراحی را برای شما معرفی میکنیم.
 Flat Design طراحی دوبعدی
Flat Design طراحی دوبعدی
نوعی از طراحی است که المان ها بصورت کاملا ساده طراحی می گردد.در این نوع مدل دریافت و درک اطلاعات برای کاربر سریعتر است.زیرا ذهن کاربر درگیر گرافیک و بعدهای دیگر سایت نمی شود.این مدل طراحی قالب با تمامی صفحه نمایش ها سازگار می باشدچون از گرافیک های تصویری کمتر استفاده شده در این قالب اندازه فونت ها بسیار بزرگتر و ارائه اطلاعات به کاربر در الویت می باشد تا گرافیک وب سایت به این نوع طراحی قالب معمولا اول محتوا نیز گفته می شود.
 One page Design طراحی تک صفحه ای
One page Design طراحی تک صفحه ای
در طراحی ایننوع قالب برخی از منوها به جای اینکه به صفحه ی دیگری منتقل شود به بخشی از همان صفحه منتقل می شود.سرعت ارائه مطالب در این نوع قالب وب سایت بالاست ونیاز نیست صفحه ی جدیدی باز گردد تا کاربر از آن صفحهاستفاده کند.این نوع طراحی علاوه بر اینکه مدت زمان استفاده کاربر از سایت را افزایش میدهد باعث افزایش رنکینگ صفحه و افزایش سئو سایت می گردد.امروزه مدت زمان استفاده از وب سایت یکی از مهمترین بخش هایی است که گوگل در رتبه بندی لحاظ میکند
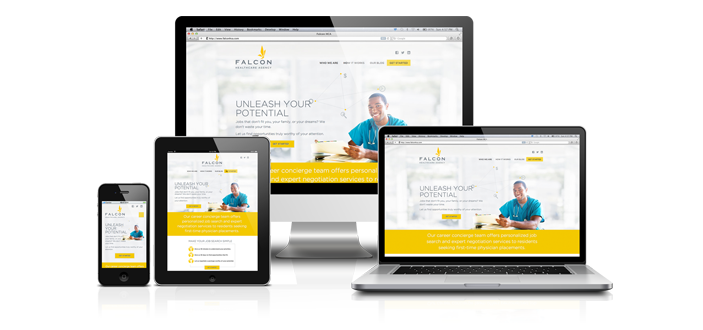
 Responsive Design طراحی ریسپانسیو
Responsive Design طراحی ریسپانسیو
در این مدل طراحی قالب با استفاده از زبان html و css طوری طراحی میشود تا با کلیه سایزهای مرورگر سازگار باشد .مثلا اگر با موبایل یا تبلت وارد سایت شوید بدون هیچ گونه اسکرول و جابجایی قابل رویت است.با توجه به اینکه امروزه ۵۰% از کازبران با استفاده از موبایل وارد سایت میشوند لذا نسخه موبایلی وب سایت یکی از الزامات طراحی قالب وب سایت است.
 Animated Design طراحی انیمیشنی
Animated Design طراحی انیمیشنی
امروزه در وب سایت وجود بخش های متحرک باعث جذابیت و پویا بودن آن میشود.این نوع قالب حس بهتری نسبت به سایت های بدون تحرک دارد.قبلا برای انیمیشن سازی در سایت مجبور بودیم از فلش استفاده کنیم که مشکلاتی در برداشت یکی اینکه برخی از مرورگرها از فلش پشتیبانی نمیکردند ، و دیگری اینکه فایل های فلش بسیار سنگین تر از دیگر المان ها بودند و باعث کندی سایت می شوند.امروزه متحرک سازی با استفاده از HTML و CSS و کتابخانه های جاوا اسکریپت نظیر JQUERY و … انجام می گردند بنابراین حجم پیاده سازی انیمیشن پایین تر از فلش است.
 ۳D Design طراحی سه بعدی
۳D Design طراحی سه بعدی
این نوع طراحی قالب برای خود طرفدارانی دارد و مناسب کسانی است که دنبال قالب و طراحی خاص هستند.این نوع طراحی قالب طوری طراحی میشود که حس سه بعدی بودن در فضا را برای کاربر ایجاد می کند.
 راهکار گستران
راهکار گستران